Bonjour les codeurs, dans ce tuto nous allons développer ensemble un mini projet/jeu sur une série de question réponse: un quiz game. Tout d’abord, nous allons voir dans quel mésure ce projet peut-être util.
Imaginons que vous êtes un professeur de programmation, vous désirez tester vos étudiants après une formations sur leur acquis concernant le cours. Ce projet permet justement de tester les compétences des étudiants en posant des questions spécifiques. En effet, l’ensemble des question posées, est personnalisable en fonction du niveau que vous désirez.
Nous pouvons prendre plusieurs autres exemples qui pourrait être adaptés afin de rendre ce projet utils dans votre quotidien. Par exemple, vous désirez faire un sondage très personnalisé, vous désirez tester vos élèves/enfant sur le trie des déchets ou encore vous souhaitez tester votre partenaire sur votre vie de couple ou sur vos meilleurs moment passé. Eh bien, ce projet correspond exactement à ce que vous pourrez faire.
Biensûr, il s’agit ici d’un projet dédié aux apprentis codeurs. Au niveau des prérequis pour réaliser ce projet, il n’y en a aucun. En effet, nous allons voir pas à pas, étape par étape comment réaliser un tel projet, sans IA et sans complexe. Que vous soyez débutant ou profane, dans ce tuto vous comprendrez chaque étape du projet et vous serez aptes à le réadapte pour d’autres sujet si vous le désirez. Bon code !
Structure du projet
Pour commencer, notre projet va se structurer de la façon suivante :
- Un dossier principal appelé
quiz-game - À l’intérieur de ce dossier, trois fichiers essentiels :
index.html: notre page webstyle.css: la mise en forme qui rendra le quiz agréable à l’œilscript.js: le cerveau de notre quiz, là où toute la logique se cache
- Un sous-dossier nommé
imagespour y déposer nos illustrations :logo.png(ton logo, pour personnaliser)- Des icônes pour chaque langage :
php.svg,python.svg,js.svg,terminal.svg,java.svg.
Cela donnera cette arborescence :
quiz-game/
│
├─ index.html
├─ style.css
├─ script.js
└─ images/
├─ logo.png
├─ php.svg
├─ python.svg
├─ js.svg
├─ terminal.svg
└─ java.svgChaque fichier a son rôle :
index.htmlcontient la structure et les balises, c’est la colonne vertébrale de ta page.style.cssva embellir cette colonne vertébrale avec des couleurs, des tailles et des effets.script.jsva donner vie au quiz : répondre aux clics, afficher les questions et calculer ton score.
1. Créer la base HTML
Ouvre index.html et rédige ce squelette. Lis chaque ligne, je t’explique ensuite à quoi elle sert :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Quiz Game</title>
<link rel="stylesheet" href="style.css">
<link
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
rel="stylesheet"
>
</head>
<body>
<div class="app">
<div id="image-container" class="d-flex justify-content-center mb-5">
<img id="image" src="images/logo.png" alt="Logo Quiz" class="img-fluid">
</div>
<h1>Quiz Game – Test de connaissances</h1>
<div class="menu">
<h2>Choisis ton sujet</h2>
<div class="subjects">
<!-- Bloc de sélection d’un sujet -->
<div class="subject-button">
<button
class="small-icon"
onclick="selectSubject('PHP')"
style="background-image: url('images/php.svg')"
alt="PHP"
></button>
<p>PHP</p>
</div>
<!-- Répète ce bloc pour Python, JavaScript, Powershell et Java -->
</div>
</div>
<div class="quiz" style="display: none;">
<div id="progress-bar"></div>
<h2 id="question">Ici ta question apparaîtra</h2>
<div id="answer-buttons"></div>
<div id="feedback" style="display: none;">
<div id="success-message" style="display: none;">Bravo !</div>
<div id="failure-message" style="display: none;">Dommage !</div>
</div>
<button id="next-btn">Suivant</button>
<button id="menu-btn" onclick="returnToMenu()">Revenir au menu</button>
</div>
</div>
<a href="https://lm-code.be" class="watch-link">LM-Code</a>
<script src="script.js"></script>
</body>
</html>Pourquoi ces éléments ?
<!DOCTYPE html>: cela informe le navigateur que tu utilises la version moderne HTML5.<html lang="fr">: tu indiques que la langue de la page est le français.- Dans
<head>:- Le
charset="UTF-8"permet de gérer correctement les accents et caractères spéciaux. - Le
<title>définit le texte affiché dans l’onglet du navigateur. - Le lien
style.cssimporte tes propres règles de style. - Le lien Bootstrap fournit des classes déjà toutes prêtes pour faciliter la mise en page (tu peux le supprimer si tu préfères tout faire à la main).
- Le
<body>: c’est ici que tout se passe.- La zone logo utilise un conteneur flex pour centrer l’image.
- Le titre principal
<h1>annonce clairement l’objectif de la page. - Le menu de sélection affiche un titre
<h2>puis autant de boutons que de sujets. Chaque bouton déclenche la fonction JavaScriptselectSubject('…'). - La zone quiz, initialement cachée (
display: none), contient les éléments dynamiques :- La barre de progression,
- Le texte de la question,
- Les boutons de réponse,
- Le feedback (succès/échec),
- Les boutons Suivant et Retour au menu.
Chaque morceau de code HTML sert à structurer visuellement et sémantiquement la page, pour que toi (et un éventuel lecteur d’écran) sachiez exactement où vous en êtes.
A ce stade, le projet ne ressemble à rien ahah. Mais nous allons l’embélire par la suite avec du CSS

2. Embellir avec le CSS
Ouvre style.css et copie ceci. Je détaille juste après ce que chaque bloc fait :
/* 1. Reset global et police */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
/* 2. Fond sombre */
body {
background: #001e4d;
}
/* 3. Conteneur principal */
.app {
max-width: 600px;
width: 90%;
margin: 100px auto 0;
padding: 30px;
border-radius: 10px;
background: #fff;
}
/* 4. Titre de l’application */
.app h1 {
text-align: center;
font-size: 25px;
color: #0b54c9;
margin-bottom: 20px;
}
/* 5. Espacements pour menu et quiz */
.menu, .quiz {
padding: 20px 0;
}
.menu h2, .quiz h2 {
font-size: 18px;
color: #001e4d;
margin-bottom: 15px;
}
/* 6. Boutons génériques */
.btn {
width: 100%;
padding: 10px;
margin: 8px 0;
border: 1px solid #222;
border-radius: 4px;
background: #fff;
color: #222;
cursor: pointer;
transition: background 0.3s, color 0.3s;
}
.btn:hover {
background: #222;
color: #fff;
}
.btn:disabled {
cursor: not-allowed;
opacity: 0.6;
}
/* 7. Boutons navigation */
#next-btn, #menu-btn {
display: none;
margin: 20px auto 0;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
#next-btn {
background: #0b54c9;
color: #fff;
}
#menu-btn {
background: #d9534f;
color: #fff;
}
/* 8. Boutons de réponse */
#answer-buttons .btn {
background: #131212de;
border: 1px solid #1e90ff;
border-radius: 50px;
color: #fff;
text-align: left;
}
#answer-buttons .btn:hover {
background: #4682b4;
}
#answer-buttons .btn:disabled {
background: #484444;
}
/* 9. Barre de progression */
#progress-bar {
width: 0;
height: 20px;
background: #4caf50;
margin-bottom: 20px;
transition: width 0.3s;
}
/* 10. Feedback correct/incorrect */
.correct {
background: #2fe980 !important;
}
.incorrect {
background: #f50c0c !important;
}
/* 11. Dispositions supplémentaires */
.subjects {
display: flex;
justify-content: space-between;
}
.small-icon {
width: 90px;
height: 90px;
background-size: cover;
border: none;
cursor: pointer;
}
.watch-link {
position: fixed;
bottom: 10px;
right: 10px;
color: #fff;
text-decoration: none;
}Ce que ça apporte :
- Le reset enlève tous les comportements par défaut des navigateurs.
- Le body en bleu foncé crée un contraste agréable avec le conteneur blanc.
- Le
.appest centré, avec des coins arrondis et du padding pour respirer. - Les boutons ont des effets au survol pour une interface réactive.
- La barre de progression s’anime en douceur à chaque question.
- Les classes
.correctet.incorrectcolorent immédiatement les réponses en vert ou rouge pour un retour visuel clair.
Voilà, ca commence à avoir un peu plus de gueule, mais pas encore top. Pas grave, nous allons ajouter notre JavaScript puis ajuster tout cela par la suite pour un meilleur rendu.

3. Donner vie au quiz avec JavaScript
Ouvre script.js et suis ces étapes. Je commenterai chaque bloc pour te montrer pourquoi on l’écrit :
// 1. Définition des questions pour chaque sujet
const subjects = {
PHP: [
{
question: "Quelle fonction permet d'afficher du texte en PHP ?",
answers: [
{ text: "echo", correct: true },
{ text: "print", correct: false },
{ text: "printf", correct: false },
{ text: "write", correct: false }
]
},
// Ajoute d’autres questions si tu veux
],
Python: [
{
question: "Comment écris-tu une fonction en Python ?",
answers: [
{ text: "def ma_fonction():", correct: true },
{ text: "function ma_fonction()", correct: false },
{ text: "func ma_fonction()", correct: false },
{ text: "define ma_fonction()", correct: false }
]
},
// etc.
]
// Complète avec JavaScript, Powershell, Java…
};
// 2. Sélection des éléments dans la page
const questionElement = document.getElementById("question");
const answerButtons = document.getElementById("answer-buttons");
const progressBar = document.getElementById("progress-bar");
const nextButton = document.getElementById("next-btn");
const menuButton = document.getElementById("menu-btn");
const feedbackContainer = document.getElementById("feedback");
const successMessage = document.getElementById("success-message");
const failureMessage = document.getElementById("failure-message");
// 3. Variables pour garder la trace de l’état du jeu
let currentSubject = null;
let currentQuestions = [];
let currentQuestionIndex = 0;
let score = 0;
// 4. Démarrer le quiz quand on choisit un sujet
function selectSubject(subject) {
currentSubject = subject;
currentQuestions = [...subjects[subject]]; // on clone pour ne pas modifier l’original
currentQuestionIndex = 0;
score = 0;
// On cache le menu, on montre le quiz
document.querySelector(".menu").style.display = "none";
document.querySelector(".quiz").style.display = "block";
showQuestion(); // On affiche la première question
}
// 5. Afficher la question actuelle
function showQuestion() {
resetState(); // on vide l’ancien affichage
// On récupère l’objet question
const questionObj = currentQuestions[currentQuestionIndex];
questionElement.innerText = questionObj.question;
// Pour chaque réponse possible, on crée un bouton
questionObj.answers.forEach(answer => {
const btn = document.createElement("button");
btn.innerText = answer.text;
btn.classList.add("btn");
btn.dataset.correct = answer.correct; // on garde l’info si c’est juste
btn.addEventListener("click", selectAnswer);
answerButtons.appendChild(btn);
});
}
// 6. Réinitialiser l’affichage pour la question suivante
function resetState() {
feedbackContainer.style.display = "none";
nextButton.style.display = "none";
answerButtons.innerHTML = ""; // on efface les anciens boutons
const percent = (currentQuestionIndex / currentQuestions.length) * 100;
progressBar.style.width = percent + "%";
}
// 7. Gérer la sélection d’une réponse
function selectAnswer(e) {
const selectedBtn = e.target;
const isCorrect = selectedBtn.dataset.correct === "true";
// On affiche la zone de feedback
feedbackContainer.style.display = "block";
// On colore chaque bouton
Array.from(answerButtons.children).forEach(button => {
button.disabled = true;
if (button.dataset.correct === "true") {
button.classList.add("correct");
} else {
button.classList.add("incorrect");
}
});
// On affiche le message adapté
if (isCorrect) {
score++;
successMessage.style.display = "block";
} else {
failureMessage.style.display = "block";
}
nextButton.style.display = "block"; // on peut passer à la suite
}
// 8. Passer à la question suivante ou afficher le score
nextButton.addEventListener("click", () => {
currentQuestionIndex++;
if (currentQuestionIndex < currentQuestions.length) {
showQuestion();
} else {
showScore();
}
});
// 9. Afficher le score final
function showScore() {
resetState();
questionElement.innerText = `Tu as obtenu ${score} / ${currentQuestions.length}.`;
nextButton.innerText = "Rejouer";
nextButton.style.display = "block";
menuButton.style.display = "block";
}
// 10. Retour au menu principal
menuButton.addEventListener("click", returnToMenu);
function returnToMenu() {
document.querySelector(".quiz").style.display = "none";
document.querySelector(".menu").style.display = "block";
}
// 11. Au chargement de la page, on attend que tu cliques sur un sujetCe que tu viens de faire
- Tu as créé un objet
subjectsqui contient toutes tes questions. - Tu as sélectionné les éléments HTML dont tu avais besoin pour mettre à jour la page sans la recharger.
- Tu as géré l’état du quiz grâce à des variables (
currentQuestionIndex,score, etc.). - Tu as construit les boutons de réponse à la volée pour chaque question, ce qui rend ton code générique.
- Tu as ajouté des événements pour réagir aux clics, colorer les réponses, mettre à jour le score et la barre de progression.
- Tu as prévu la fin du quiz, avec un message de score et la possibilité de recommencer ou de revenir au menu.
4. Tester, personnaliser et t’amuser
- Enregistre tous tes fichiers.
- Ouvre
index.htmldans ton navigateur. - Clique sur un sujet, réponds aux questions, observe la barre de progression et ton score.
- Pour personnaliser ton quiz :
- Ajoute ou modifie des questions et réponses dans l’objet
subjectsdescript.js. - Change les couleurs, les polices ou l’espacement dans
style.css. - Remplace les icônes et le logo par tes propres images dans le dossier
images. - Va plus loin en ajoutant un chronomètre, un meilleur score enregistré (LocalStorage) ou même un thème sombre/clair.
- Ajoute ou modifie des questions et réponses dans l’objet
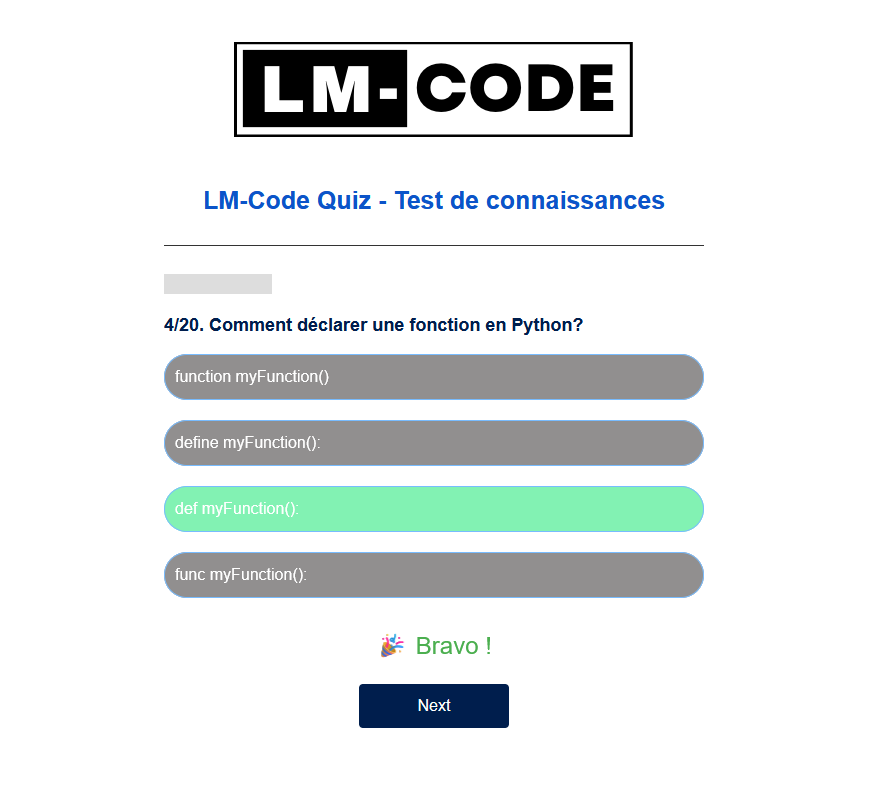
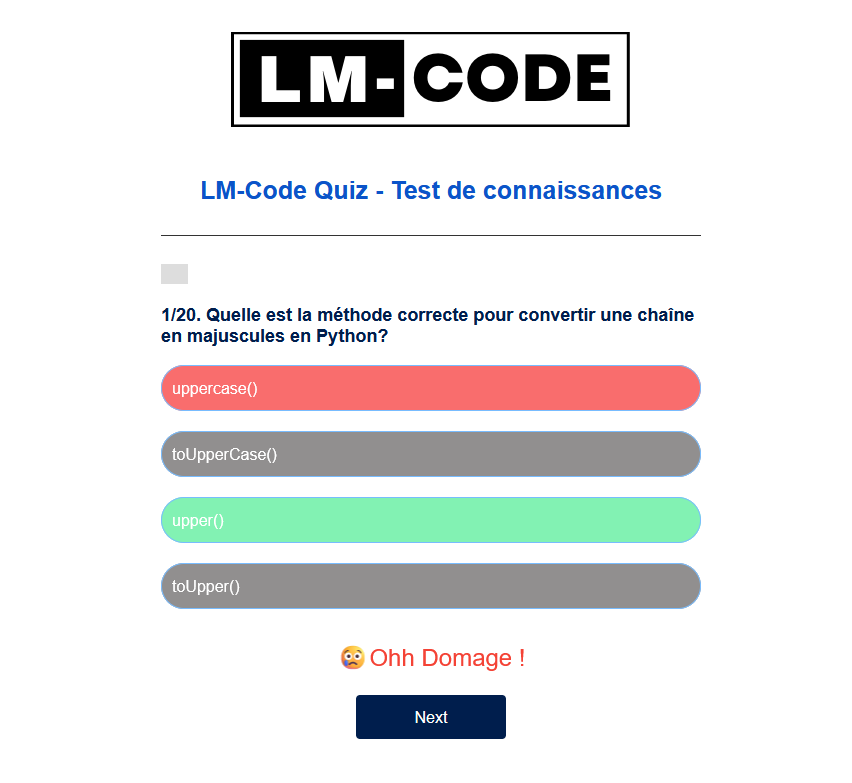
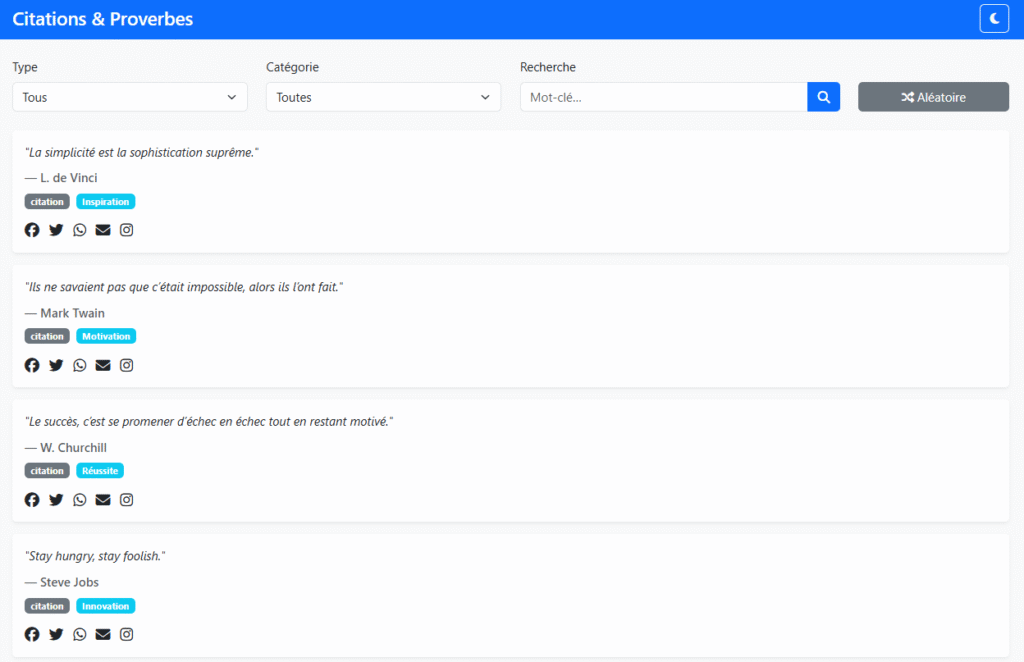
Voilà, tu obtiens ceci:

Allez ! Tu peux avouer qu’après tout ça, le rendu n’est pas mal hein. Je te laisse personnaliser tout ça, tu peux changer de couleur, d’image, de fond etc….
Tu vois, étape par étape, tu as conçu un quiz complet, de la structure HTML à la logique JavaScript. N’hésite pas à expérimenter, à casser pour mieux comprendre, et surtout, à t’amuser en codant. Bon courage et à bientôt pour de nouvelles aventures de code !
Tu peux télécharger le projet complet sur mon dépôt github:








Le projet est bien structuré, je l’ai repris pour créer un quiz avec mes élèves. Merci
ou mettre les explications des réponses, Merci
Hello Claude,
tu dois stocker une explication dans tes donnéees puis l’afficher après le choix.
Concrètement, il s’agit simplement d’ajoouter un champ explication dans tes données pour chaque réponse (dans answers), avec une petite phrase qui explique pourquoi elle est vraie ou fausse. Comme ici:
{ text: "echo", correct: true, explication: "echo est l'instruction la plus courante pour afficher du texte en PHP." }Ensuite, dans selectAnswer(), récupère l’explication de la réponse cliquée (answer.explication) et affiche-la dans un bloc
"div id="explication""que tu ajoutes sous le feedback.Bàt,