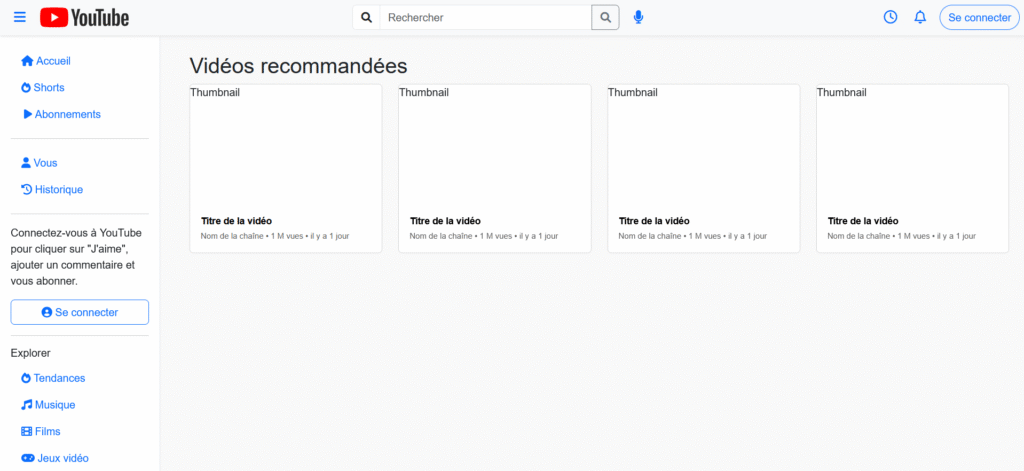
Salut les amis ! 👋 Aujourd’hui, je vais vous montrer comment créer une petite interface inspirée de YouTube, avec une barre de navigation, une sidebar (ou barre latérale), et une grille de vidéos pour afficher du contenu recommandé. 🎬
On va se concentrer sur deux fichiers : un fichier HTML pour la structure (index.html) et un fichier CSS pour le style (style.css). Je vous expliquerai chaque section pour que vous puissiez facilement adapter et personnaliser l’interface selon vos envies !
Prêt(e)s ? C’est parti ! 🚀
Étape 1 : Le Fichier HTML (index.html)
Le fichier HTML contient la structure de notre page : le header, la barre latérale et la section principale où s’afficheront nos vidéos. Pour cet exemple, on utilise Bootstrap et FontAwesome pour bénéficier de styles et d’icônes tout prêts !
Voici le code complet de index.html :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>YouTube - Accueil</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Barre de navigation principale -->
<header class="d-flex align-items-center p-2 bg-light shadow-sm">
<div class="d-flex align-items-center me-auto">
<button class="btn btn-link"><i class="fas fa-bars fa-lg"></i></button>
<img src="https://upload.wikimedia.org/wikipedia/commons/b/b8/YouTube_Logo_2017.svg" alt="YouTube Logo" class="ms-2" style="height: 30px;">
</div>
<div class="d-flex align-items-center mx-auto">
<div class="input-group" style="width: 400px;">
<span class="input-group-text bg-white"><i class="fas fa-search"></i></span>
<input type="text" class="form-control" placeholder="Rechercher">
<button class="btn btn-outline-secondary"><i class="fas fa-search"></i></button>
</div>
<button class="btn btn-link ms-2"><i class="fas fa-microphone fa-lg"></i></button>
</div>
<div class="d-flex align-items-center ms-auto">
<button class="btn btn-link"><i class="far fa-clock fa-lg"></i></button>
<button class="btn btn-link"><i class="far fa-bell fa-lg"></i></button>
<button class="btn btn-outline-primary rounded-pill ms-2">Se connecter</button>
</div>
</header>
<!-- Conteneur principal -->
<div class="d-flex main-container">
<!-- Barre latérale de navigation -->
<aside class="sidebar bg-white p-3 border-end">
<nav class="nav flex-column">
<a class="nav-link active" href="#"><i class="fas fa-home"></i> Accueil</a>
<a class="nav-link" href="#"><i class="fas fa-fire"></i> Shorts</a>
<a class="nav-link" href="#"><i class="fas fa-play"></i> Abonnements</a>
<hr>
<a class="nav-link" href="#"><i class="fas fa-user"></i> Vous</a>
<a class="nav-link" href="#"><i class="fas fa-history"></i> Historique</a>
<hr>
<p>Connectez-vous à YouTube pour cliquer sur "J'aime", ajouter un commentaire et vous abonner.</p>
<button class="btn btn-outline-primary w-100"><i class="fas fa-user-circle"></i> Se connecter</button>
<hr>
<h6>Explorer</h6>
<a class="nav-link" href="#"><i class="fas fa-fire"></i> Tendances</a>
<a class="nav-link" href="#"><i class="fas fa-music"></i> Musique</a>
<a class="nav-link" href="#"><i class="fas fa-film"></i> Films</a>
<a class="nav-link" href="#"><i class="fas fa-gamepad"></i> Jeux vidéo</a>
<a class="nav-link" href="#"><i class="fas fa-newspaper"></i> Actualités</a>
<a class="nav-link" href="#"><i class="fas fa-trophy"></i> Sport</a>
<a class="nav-link" href="#"><i class="fas fa-podcast"></i> Podcasts</a>
</nav>
</aside>
<!-- Contenu principal -->
<main class="main-content p-4">
<h2>Vidéos recommandées</h2>
<!-- Grille de vidéos -->
<div class="row">
<div class="col-md-3 mb-3">
<div class="card">
<img src="linux.jpg" class="card-img-top" alt="Thumbnail de la vidéo">
<div class="card-body">
<h6 class="card-title">Titre de la vidéo</h6>
<p class="card-text">Nom de la chaîne • 1M vues • il y a 1 jour</p>
</div>
</div>
</div>
<div class="col-md-3 mb-3">
<div class="card">
<img src="monsieur.png" class="card-img-top" alt="Thumbnail de la vidéo">
<div class="card-body">
<h6 class="card-title">Titre de la vidéo</h6>
<p class="card-text">Nom de la chaîne • 1M vues • il y a 1 jour</p>
</div>
</div>
</div>
<div class="col-md-3 mb-3">
<div class="card">
<img src="p0.jpg" class="card-img-top" alt="Thumbnail de la vidéo">
<div class="card-body">
<h6 class="card-title">Titre de la vidéo</h6>
<p class="card-text">Nom de la chaîne • 1M vues • il y a 1 jour</p>
</div>
</div>
</div>
<div class="col-md-3 mb-3">
<div class="card">
<img src="bo.jpg" class="card-img-top" alt="Thumbnail de la vidéo">
<div class="card-body">
<h6 class="card-title">Titre de la vidéo</h6>
<p class="card-text">Nom de la chaîne • 1M vues • il y a 1 jour</p>
</div>
</div>
</div>
</div>
</main>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Explications du code HTML
- Header : C’est la barre de navigation principale en haut de la page, avec des boutons de navigation, une zone de recherche et un bouton de connexion.
- Sidebar (aside) : C’est notre barre latérale qui reste fixée sur le côté gauche. Elle contient les différents liens de navigation comme « Accueil », « Shorts », « Abonnements », et des boutons pour accéder aux tendances, musiques, etc.
- Main Content : Cette section centrale affiche nos vidéos recommandées dans une grille. Ici, chaque vidéo est représentée par une card (ou carte) qui contient une image de prévisualisation et un peu d’info comme le titre et le nombre de vues. Vous pouvez bien sur les remplacer par des liens vers vos vidéos ou images.
Étape 2 : Le Fichier CSS (style.css)
Passons maintenant au CSS. C’est ici qu’on va styliser notre page pour s’assurer que la sidebar reste bien à gauche et que le contenu principal s’affiche au centre de la page.
Voici le contenu de style.css :
body {
font-family: Arial, sans-serif;
background-color: #f9f9f9;
margin-top: 56px; /* Ajuste la position pour éviter le chevauchement avec le header */
}
header {
position: fixed;
top: 0;
width: 100%;
background-color: #ffffff;
z-index: 1000;
}
.main-container {
display: flex;
margin-top: 56px;
}
.sidebar {
width: 240px;
height: calc(100vh - 56px);
overflow-y: auto;
position: fixed;
top: 56px;
left: 0;
}
.main-content {
margin-left: 260px; /* Espace pour la sidebar */
padding-top: 20px;
flex-grow: 1; /* Occupe tout l'espace restant */
}
.card-title {
font-size: 14px;
font-weight: bold;
color: #000;
margin-bottom: 5px;
}
.card-text {
font-size: 12px;
color: #606060;
}
.card img {
height: 180px;
object-fit: cover;
}Explications du CSS
- body : On ajoute une marge en haut pour éviter que le contenu chevauche la barre de navigation.
- header : On le fixe en haut avec une position
fixed, ce qui permet qu’il reste visible même lorsqu’on fait défiler la page. - .main-container : Cette classe utilise
display: flex;pour organiser notre contenu principal et la sidebar en ligne. - .sidebar : Elle est fixée à gauche et prend toute la hauteur de la fenêtre (moins l’espace occupé par le header).
- .main-content : Cette classe laisse un espace à gauche pour la sidebar et occupe tout l’espace restant.
- Card : Les cartes sont stylisées pour afficher une image en haut, suivie du titre et de la description de la vidéo. Cela ressemble à l’interface de YouTube !

Voilà ! 🎉 Vous avez maintenant une belle interface qui imite la disposition de YouTube, avec une barre de navigation, une sidebar, et un espace pour afficher des vidéos recommandées. N’hésitez pas à personnaliser les styles ou à ajouter de nouvelles fonctionnalités pour rendre votre interface encore plus cool !
Amusez-vous bien et n’hésitez pas à poser vos questions si vous avez besoin d’aide ! 😊