Objectif du projet
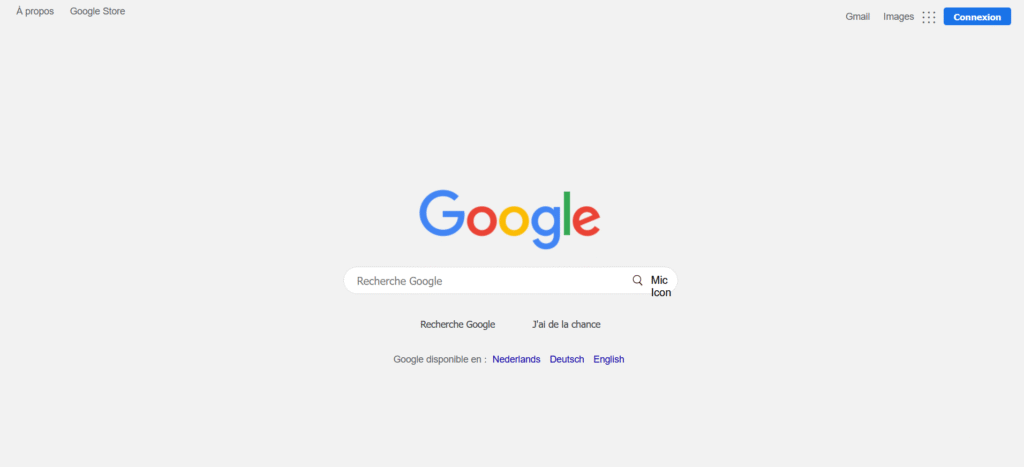
Dans ce projet, nous allons recréer la page d’accueil de Google en nous concentrant uniquement sur le design, sans ajouter de fonctionnalités de recherche. Ce projet vous permettra de vous familiariser avec les concepts de HTML et de CSS tout en pratiquant la création de mises en page simples, centrées et responsives.
Prérequis
- Connaissance de base en HTML et CSS.
- Un éditeur de texte (comme Visual Studio Code).
- Un navigateur pour afficher le résultat.
Étape 1 : Structure HTML
Nous allons commencer par créer la structure de la page en HTML. Cela inclut la barre de navigation en haut, le logo Google, la barre de recherche, les boutons de recherche et les liens de langue, ainsi qu’un footer minimaliste.
Code HTML
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Google - Accueil</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Navigation en haut de la page -->
<header>
<div class="top-left">
<a href="#">À propos</a>
<a href="#">Google Store</a>
</div>
<div class="top-right">
<a href="#">Gmail</a>
<a href="#">Images</a>
<div class="dots">⋮⋮⋮</div>
<button class="signin-button">Connexion</button>
</div>
</header>
<!-- Contenu principal -->
<main class="container">
<!-- Logo Google -->
<div class="logo">
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" alt="Google Logo">
</div>
<!-- Barre de recherche -->
<div class="search-bar">
<input type="text" placeholder="Recherche Google">
<span class="search-icons">
<img src="https://upload.wikimedia.org/wikipedia/commons/0/0b/Search_Icon.svg" alt="Search Icon">
<img src="https://upload.wikimedia.org/wikipedia/commons/8/8e/Google_mic.svg" alt="Mic Icon">
</span>
</div>
<!-- Boutons de recherche -->
<div class="buttons">
<button>Recherche Google</button>
<button>J'ai de la chance</button>
</div>
<!-- Liens linguistiques sous la barre de recherche -->
<div class="language-options">
<p>Google disponible en :
<a href="#">Nederlands</a>
<a href="#">Deutsch</a>
<a href="#">English</a>
</p>
</div>
</main>
<!-- Footer -->
<footer>
<p>Belgique</p>
</footer>
</body>
</html>Explication du Code HTML
- DOCTYPE :
<!DOCTYPE html>indique que nous utilisons HTML5. - Meta Charset et Viewport :
<meta charset="UTF-8">pour l’encodage des caractères et<meta name="viewport" content="width=device-width, initial-scale=1.0">pour un affichage responsive. - Header : La barre de navigation en haut contient deux sections : à gauche (
top-left) pour les liens « À propos » et « Google Store », et à droite (top-right) pour les liens « Gmail », « Images », un menu d’icônes représenté pardots, et un bouton « Connexion ». - Main : La section principale (
container) contient le logo, la barre de recherche, les boutons de recherche et les options de langue.- Logo : Une image de Google intégrée depuis leur serveur.
- Search Bar : Une barre de recherche simple, avec des icônes de recherche et de microphone.
- Buttons : Les boutons « Recherche Google » et « J’ai de la chance » pour compléter l’interface de recherche.
- Language Options : Des liens pour changer de langue, comme sur la vraie page de Google.
- Footer : Un footer simple avec l’indication du pays « Belgique ».
Étape 2 : Styles CSS
Le fichier CSS permet de styliser notre structure HTML pour obtenir un design fidèle à la page d’accueil de Google.
Code CSS (style.css)
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
display: flex;
flex-direction: column;
align-items: center;
min-height: 100vh;
justify-content: center;
}
/* Header navigation */
header {
position: absolute;
top: 10px;
width: 100%;
display: flex;
justify-content: space-between;
padding: 0 20px;
font-size: 14px;
color: #5f6368;
}
header a {
color: #5f6368;
text-decoration: none;
margin: 0 10px;
}
header .signin-button {
padding: 5px 15px;
color: white;
background-color: #1a73e8;
border: none;
border-radius: 4px;
font-weight: bold;
cursor: pointer;
}
header .top-right {
display: flex;
align-items: center;
}
header .dots {
font-size: 24px;
margin-right: 10px;
cursor: pointer;
}
.container {
text-align: center;
margin-top: 100px;
}
.logo img {
width: 272px;
height: auto;
margin-bottom: 20px;
}
.search-bar {
position: relative;
display: flex;
align-items: center;
justify-content: center;
margin-bottom: 20px;
}
.search-bar input {
width: 500px;
padding: 10px 20px;
border: 1px solid #dcdcdc;
border-radius: 24px;
font-size: 16px;
outline: none;
}
.search-icons {
position: absolute;
right: 20px;
display: flex;
align-items: center;
gap: 10px;
}
.search-icons img {
width: 20px;
height: 20px;
cursor: pointer;
}
.buttons {
margin-top: 20px;
}
.buttons button {
padding: 10px 20px;
margin: 5px;
border: 1px solid #f2f2f2;
border-radius: 4px;
background-color: #f2f2f2;
font-size: 14px;
cursor: pointer;
color: #3c4043;
}
.buttons button:hover {
background-color: #e8e8e8;
}
.language-options {
margin-top: 20px;
font-size: 14px;
color: #5f6368;
}
.language-options a {
color: #1a0dab;
text-decoration: none;
margin: 0 5px;
}
footer {
position: absolute;
bottom: 10px;
font-size: 12px;
color: #70757a;
}Explication du Code CSS
- Global Reset : Le
*applique un reset pour supprimer les marges et paddings par défaut. - Body : Centrage vertical et horizontal de la page avec
flexbox. - Header : La barre de navigation est en position absolue en haut, avec des liens alignés à gauche et à droite.
- Logo : Le logo est centré en haut de la section principale.
- Search Bar : La barre de recherche utilise un
inputavec des coins arrondis et une position relative pour ajouter les icônes de recherche à droite. - Buttons : Les boutons sous la barre de recherche ont un style minimaliste, avec un effet de survol (
hover) pour changer la couleur de fond. - Footer : Un simple footer en bas de la page.

Ce tutoriel est un bon exercice pour pratiquer le positionnement, l’utilisation des flexbox, la gestion des éléments en absolute, et les effets de style simples. N’hésitez pas à expérimenter avec les propriétés CSS pour personnaliser cette page et approfondir vos compétences.